Why Is UX Writing Important for Website Success?
- Content Marketing
- UX
- Web Design

If you’re familiar with the phrase UX (user experience), you probably relate it to the design elements of a website. More specifically, you may associate UX with how users navigate a site and how easily they can find the information they want. UX is such an important element to website design that it has spawned new a new career field :: UX Designer. Through user research, testing, and analysis, UX Designers create user-friendly websites that meet and exceed user expectations.
Good UX, however, goes beyond the design elements of a website and extends to the content you include on your site. The content you provide and how you serve it up to users is incredibly important to the success of your website.
What is UX Writing?
UX writing, or UX copywriting, ensures that your website includes the content that users are looking for and that it’s formatted and presented in a way that drives action. Many people believe that UX writing is solely focused on the bits of micro-copy that are often overlooked on a website, CTA copy on a button, the “no thank you” copy on a pop-up, or error messages on a log-in or contact form. These are all examples of the concise, to-the-point copy that spurs users to make one decision or another.
The principles of UX writing should also encompass other areas of web content. Even on pages that include more in-depth copy, you can still incorporate the same UX writing techniques that you would on small snippets of content. This includes writing content that users can quickly absorb (through the use of subheads and bulleted lists) and providing content that funnels users through the buying journey.
Why Is UX Writing Important?

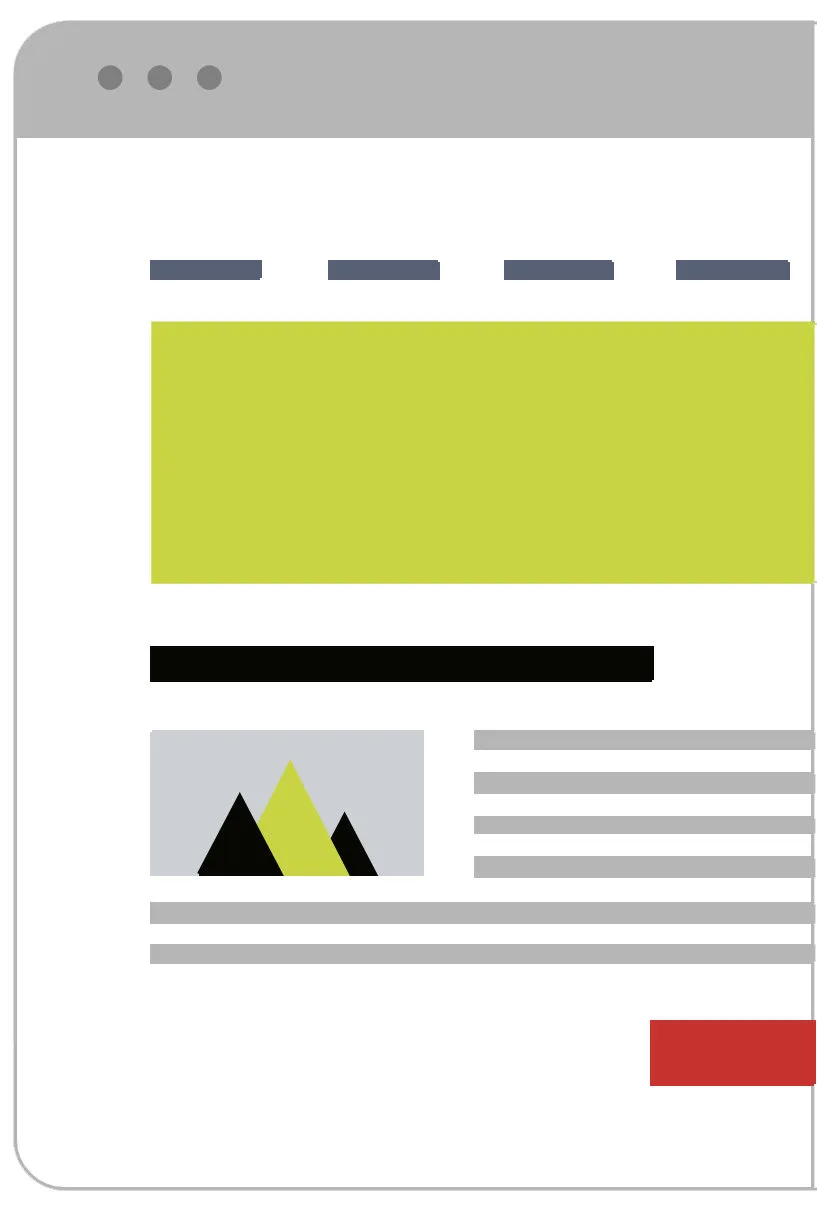
This wireframe graphic that we use on our homepage is a great visual representation of how hard it can be for a user to navigate your site when UX copy is absent. While this is a bit of an extreme example, it shows why UX writing is such an important part of the overall user experience.
As we mentioned above, strong UX writing, when paired with good UX design, creates an optimal online experience for your web users. It encourages them to make decisions that funnel them through your site and take the desired action – whether that’s to purchase something, download material, or signup to receive more information.
Smart UX writing is essential in capturing and keeping users’ attention. If your website copy isn’t engaging, doesn’t immediately show the user how they benefit, or is too long and cumbersome, they will bounce from your site (and may never return).
Finally, powerful UX writing makes the user feel that you understand their problem or need and demonstrates how your brand can help them find a solution. When a person feels understood or if they know others have had success solving the same problem, they are more likely to trust your brand.
UX Writing Best Practices
As you begin evaluating the UX writing on your website, take a look at these copywriting tips and see how many are implemented on your site. If the answer is “not many,” don’t feel discouraged. You don’t have to go back to square one. I think you’ll find that with a few small changes, you’ll see a big improvement.
Content First
This is a “chicken vs. egg” debate that we often have internally. Should content be written first, or should design be completed first? In most cases, it’s beneficial to have content first so you can ensure that the design allows enough space for your key messages. Even when you’re working with small segments of microcopy, make sure to create your message first and build the design around it.
Humanize Your Brand
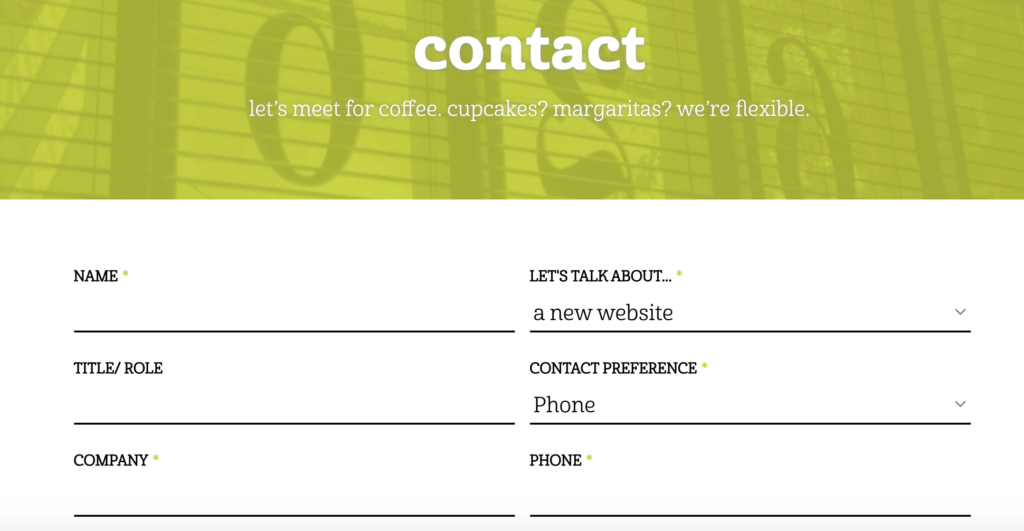
UX writing is an excellent opportunity for your brand to show its human-side. Use these points of engagement to create a conversational tone, or even incorporate humor. UX copywriting often involves bite-sized amounts of copy, but they are often memorable. This example from our Contact page shows how we incorporated Tower’s personality into our page headers:

Be Concise
The goal of UX writing is to drive action, so you don’t want your users to get lost in blocks of text. Of course, there will be areas of your website where long-form content is necessary for informing and educating users, but when it comes to the final call-to-action, you need to keep it simple. “Check Your Score,” “Watch Our Video,” or “Let’s Get Started” are short, to-the-point, and let users know what to expect.
Show That You Understand
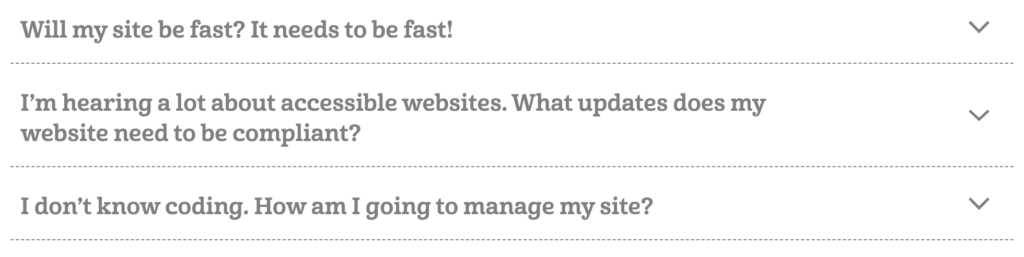
Users on your website have a problem, and they are looking to you for a solution. So it’s important to show empathy and let them know that you understand their struggle. As we wrote the content for our internet marketing service pages, we thought about the questions and concerns that we hear most often from our clients and addressed them right from the start. It showed that we understood the challenges they were facing.

Create Hierarchy
We mentioned that UX writing is meant to drive website users through the customer journey, and to be successful, you need to organize your content using the AIDA funnel (attention, interest, desire, and action). Start with a headline that draws attention, lead into informational content that builds interest, provide an offer that sparks desire, and finish with a call-out that initiates action. It might seem like a lot to fit into a small amount of copy, but this example from Moz Pro shows that it can be done.

Focus on Positive Language
Have you ever encountered a sign-up form for a health-related product (whether it’s a meal planning guide or an online exercise program) that offers two options :: “I’d Like More Info!” or “No Thanks, I Want to Stay Unhealthy!”? It’s the worst, and it’s not a motivator. Don’t insult people who aren’t interested in your offering at this exact moment, as you may lose them as a customer for life.
Avoid Technical Jargon
Your website users will have varying degrees of knowledge about your products, services, or industry as a whole, so you need to be careful with the terminology you use in your UX copy. Avoid unfamiliar acronyms, technical phrases, or industry buzz words. If they cannot be avoided, take the extra step and provide information that your users can read, watch, or listen to learn more. Here’s an example of how we accomplished this:

While domain authority isn’t exactly industry jargon, for someone who is not familiar with the term, we included a link where they could read more about it.
Do A/B Tests
As with all elements of your website, UX copy should not be static. If you’ve identified a button, sign-up form, headline, or other content areas that users aren’t responding to, switch it up. Use different calls-to-action or headlines over the course of several months, and then review your site’s Google Analytics data to determine which copy options drove the most user engagement.
UX Writing Tools
As you get started in your UX writing process, these tools can help you implement several of the best practices outlined above.
Crazy Egg – This is just one example of a heat map tool that can zero in on the areas of your webpage that users’ eyes are lingering on. You’ll quickly see reading patterns emerge that show how users are skimming your page content. The red/orange “hot” areas are prime real estate where you should be sharing your most important content.
Headline Analyzer – This simple tool offers so much useful feedback on the headlines or email subject lines you write. It identifies uncommon, powerful, and emotional words that will resonate with users. It also rates whether your headline or subject lines give off a positive, neutral, or negative sentiment.
Hemingway – This UX writing tool will determine how complicated your content is for your user to comprehend. It identifies lengthy sections of text that can be broken down or text that’s too dense and complicated for your average reader. It also rates your content with a grade level readability score.
If a brand new website isn’t on the horizon, implement a UX upgrade instead.
 By Kelly H
By Kelly H  Alex S
Alex S  Grace H
Grace H